The SocialRobots.tech site, run by CMU and the University of Pittsburgh, hosted a summer camp for young girls of colour, in order to teach them the basics of robotics and instil confidence in relation to technology. I conducted in depth individual interviews with all the camp leaders to gain insight to what the learners needed in order to flourish, as well as their pain points and opportunities for co-creation when building a robot.
After conducting the interviews, I recorded the insights and categorized them according to similar and or re-occurring themes.
After studying the similarities and subtle differences between the interview insights, I analyzed them in relation to the overall goal of the research: which was to understand how co-creation can inform the UI/UX design of socialrobots.tech, in order t o ensure the learners gain enough knowledge and confidence to build their own prodigy robot.
After analyzing the insights, I created personas: Examples of the type of user the interactions are being designed for. I listed the types of learning styles as gathered from the interview insights and speculated on what the users needs and wants were.

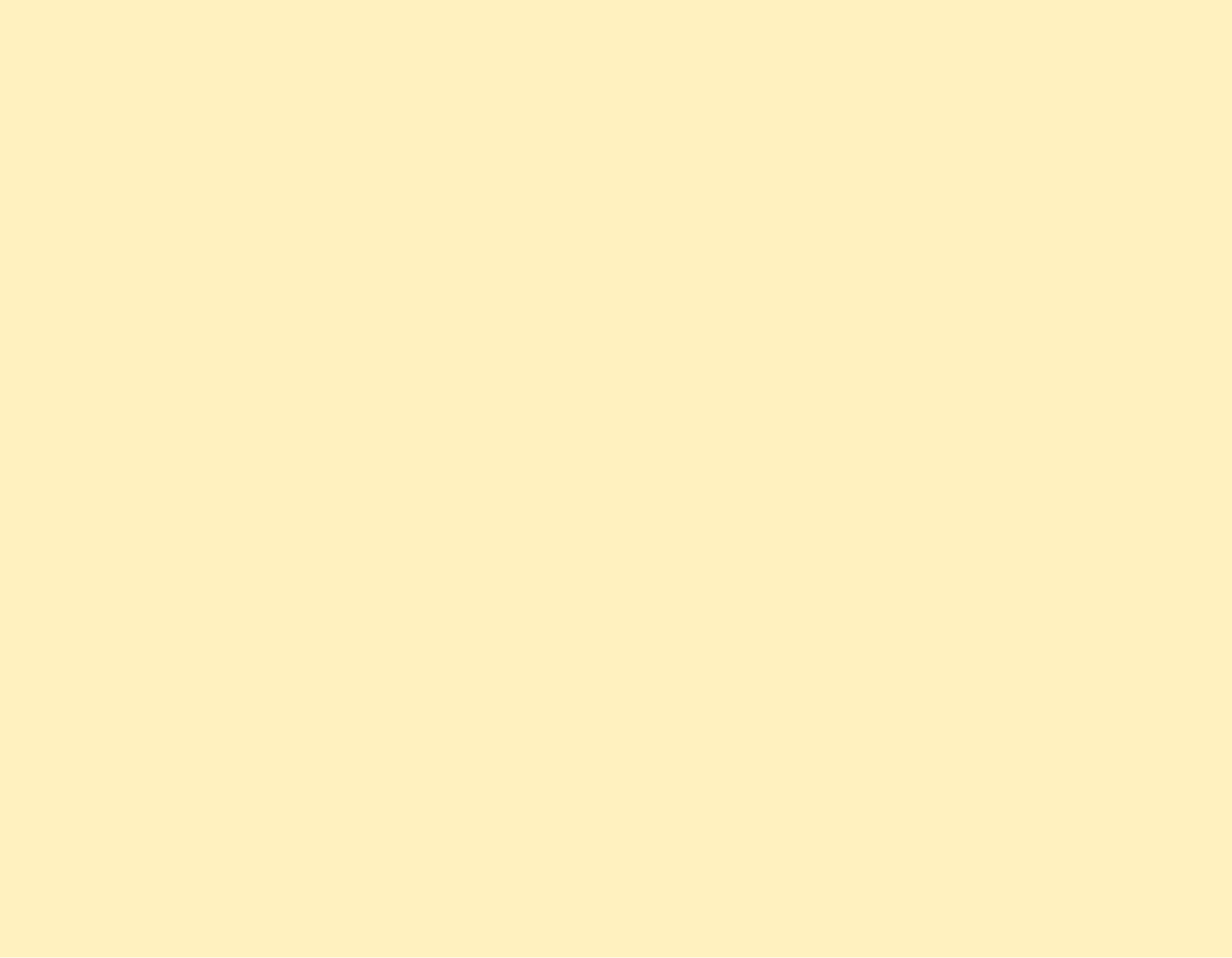
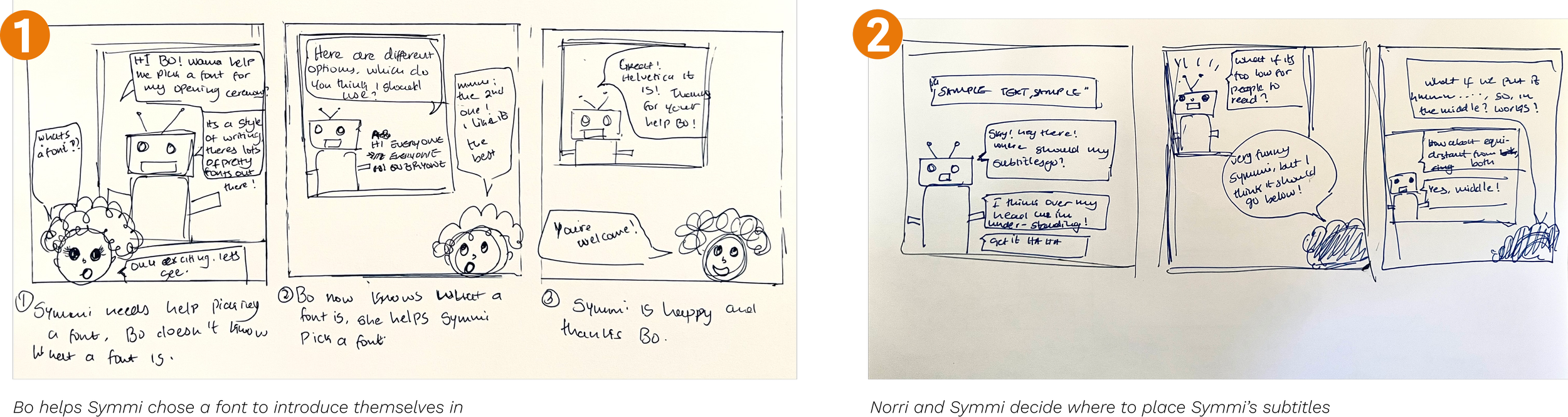
Following the analysis of my findings, and with the key insights in mind, I sketched some ideas of interactions between the learner and Symmi, which focused on co-creation as a tool for learning. I communicated ways in which these ideas could be manifested through storyboards.
This color palette was inspired by the original Symmi robot who is purple. Purple represents the non-binary and Symmi is a non-binary Robot.
The orange is a complimentary color to purple shades, and the green and blue signify a generic sky and ground with playful tones. I chose these vibrant, fun tones to engage and appeal to a younger audience, as well as to help create visuals that the learners would find interesting.


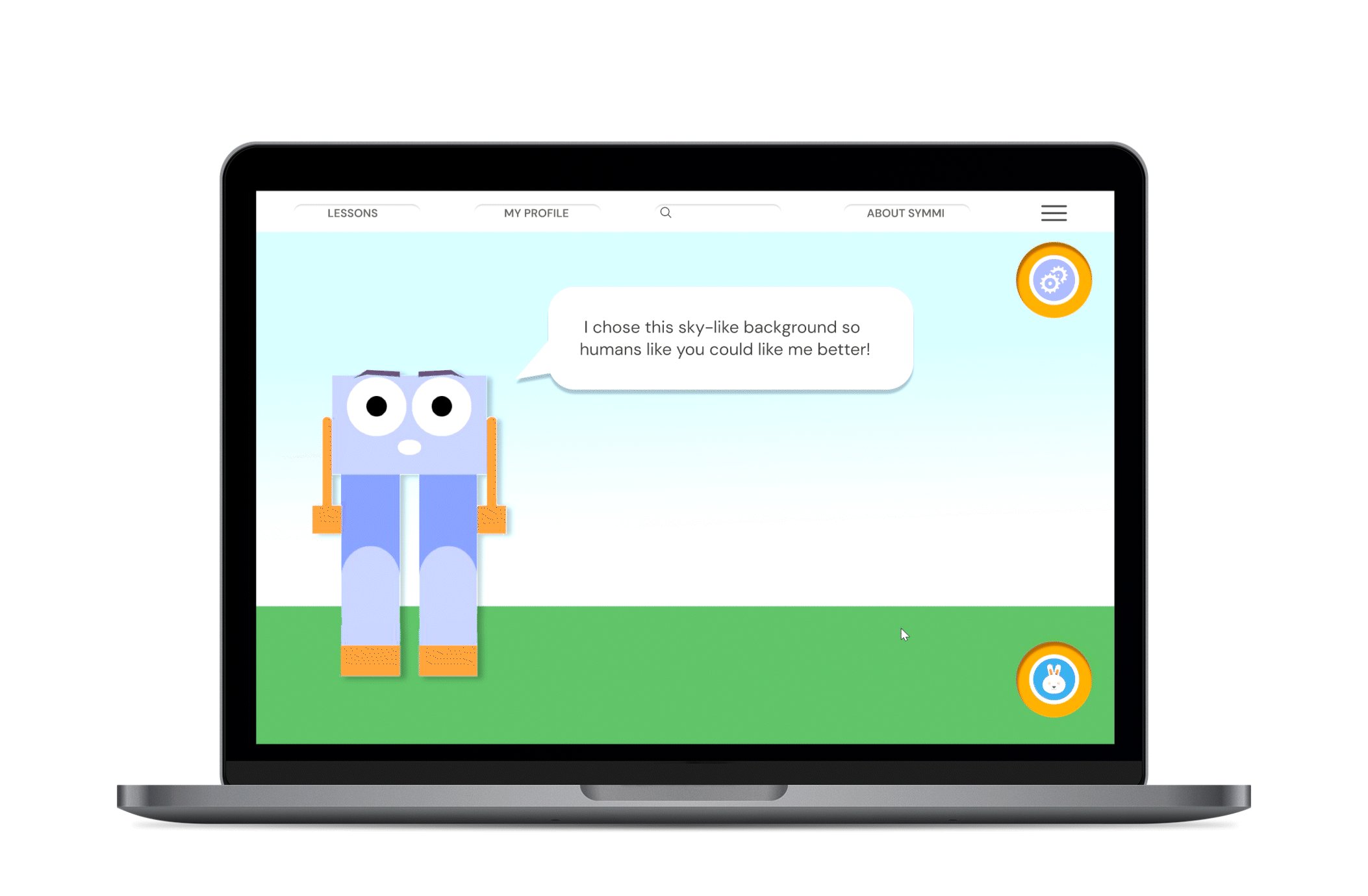
After Iterating the storyboard conversations, I created a dialogue tree for the interaction of Symmi asking the learner a question: Why is your earth’s background blue? I chose this phrase as a precursor to foster co-creative learning between the learner and Symmi, providing a chance for both parties to learn or for the learner to teach Symmi something new.
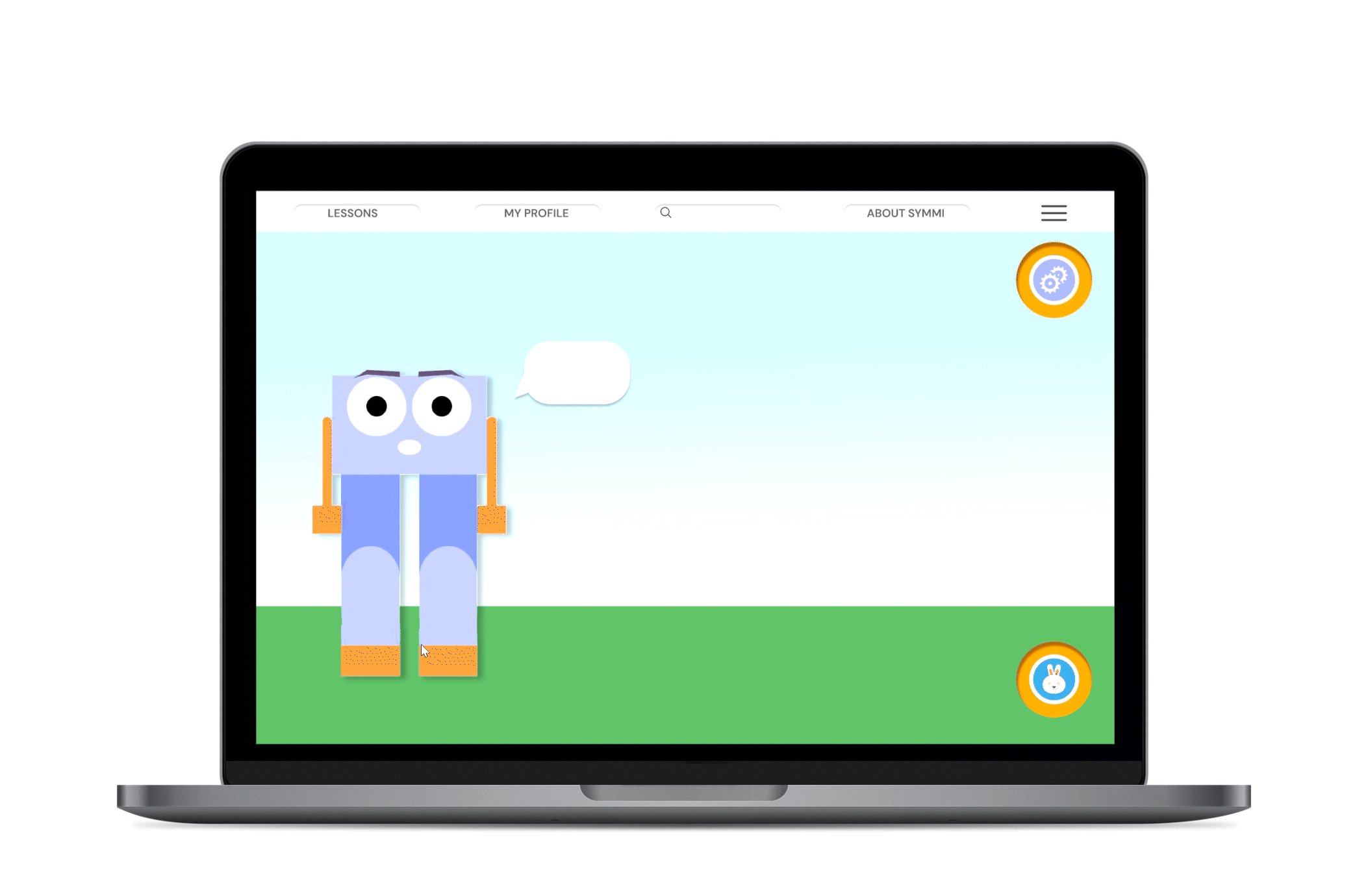
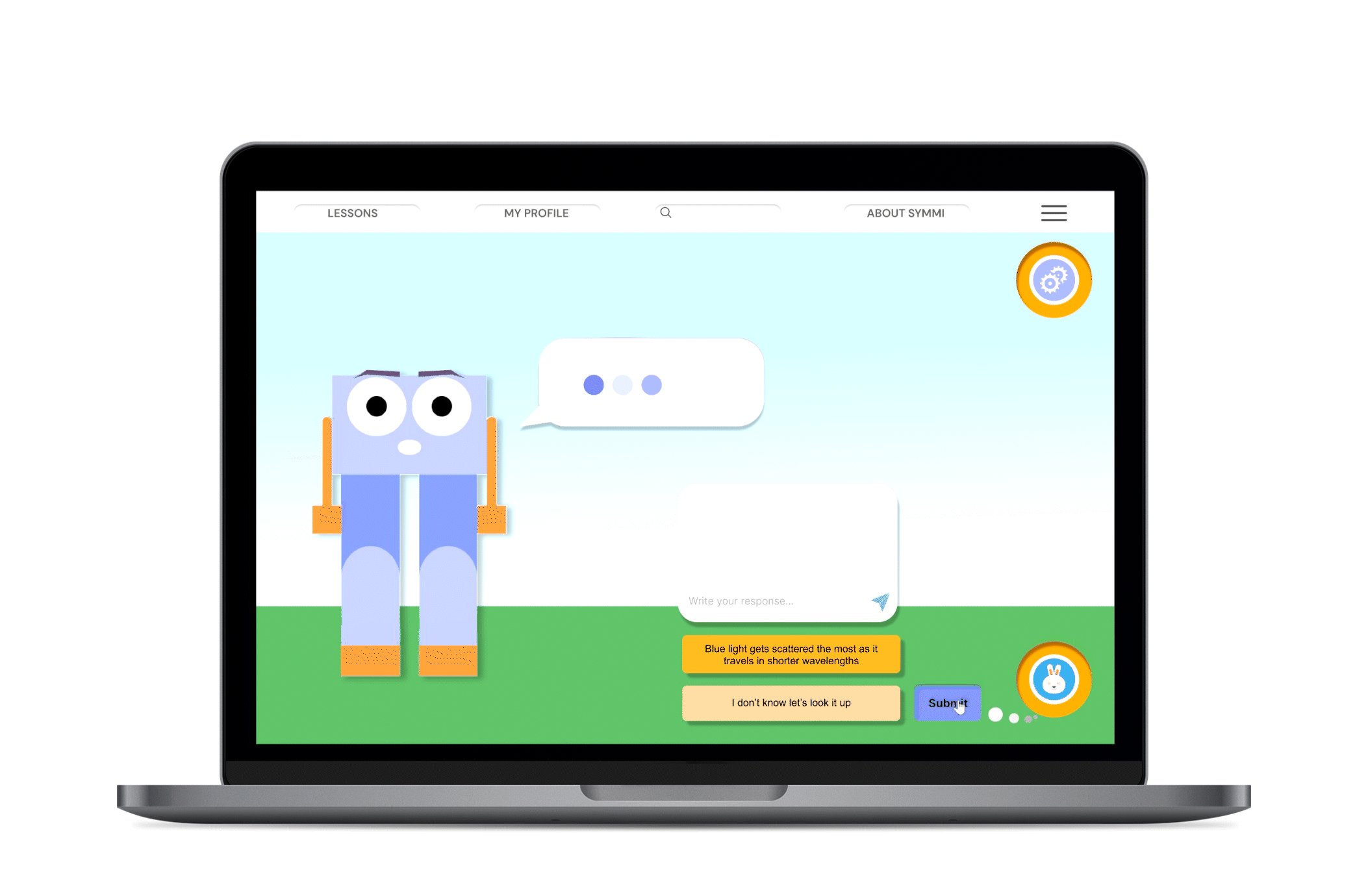
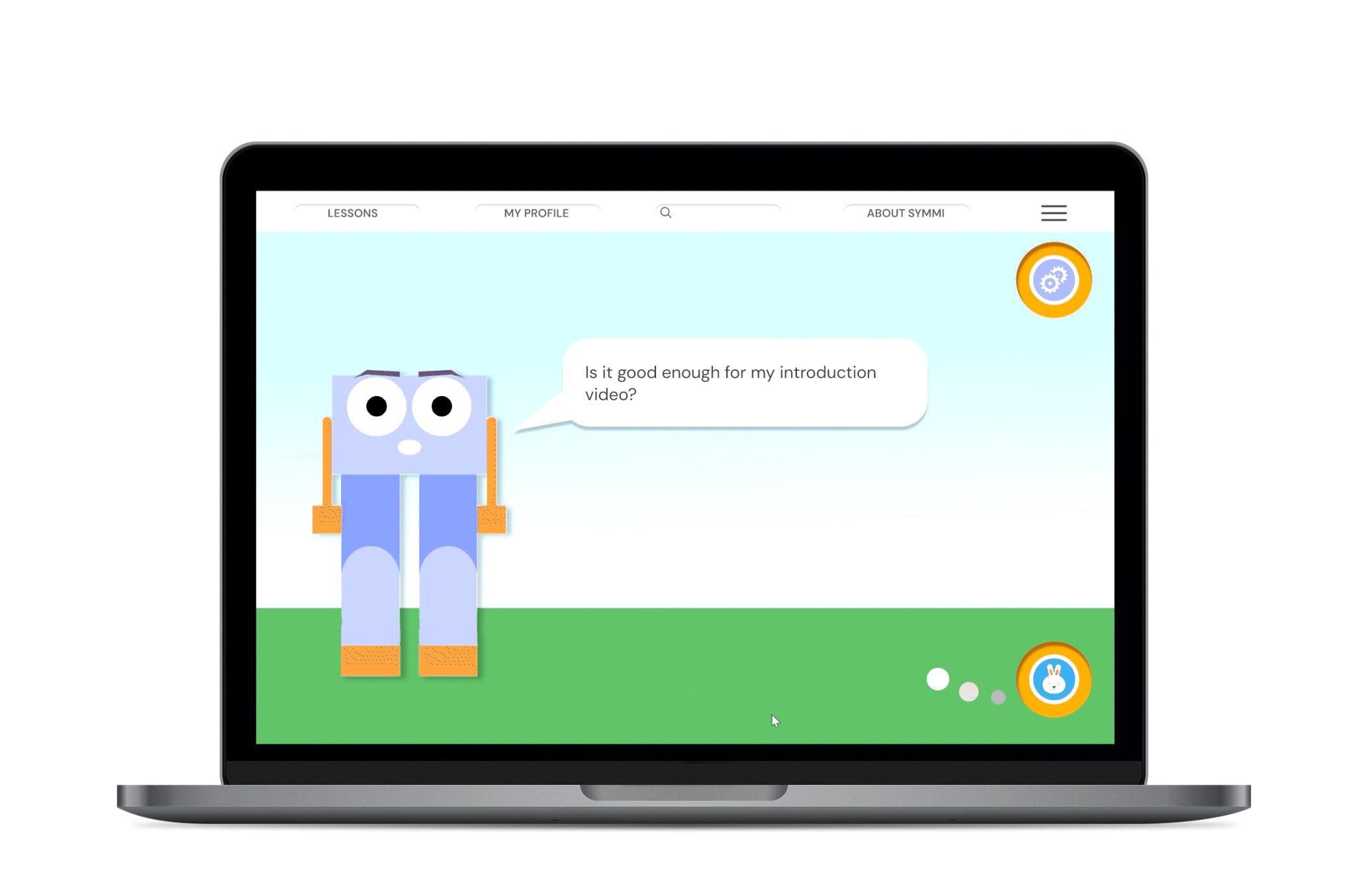
Re-visiting the Socialrobots.tech site, I re-designed the Lesson page to include a text bar that allowed the user communicate with Symmi. I was insired by the classic mobile texting interface; which allows for Symmi-learner interactions, as well as reviews of conversation histories.
The aim of the following screen designs is to allow dialogue between the learner and Symmi, as well as engaging in interactivity while allowing them the options express themselves through technology.
Button-style avatar in the bottom left to engage students.
Back and forth between the learner and Symmi - indication of co-creation process.
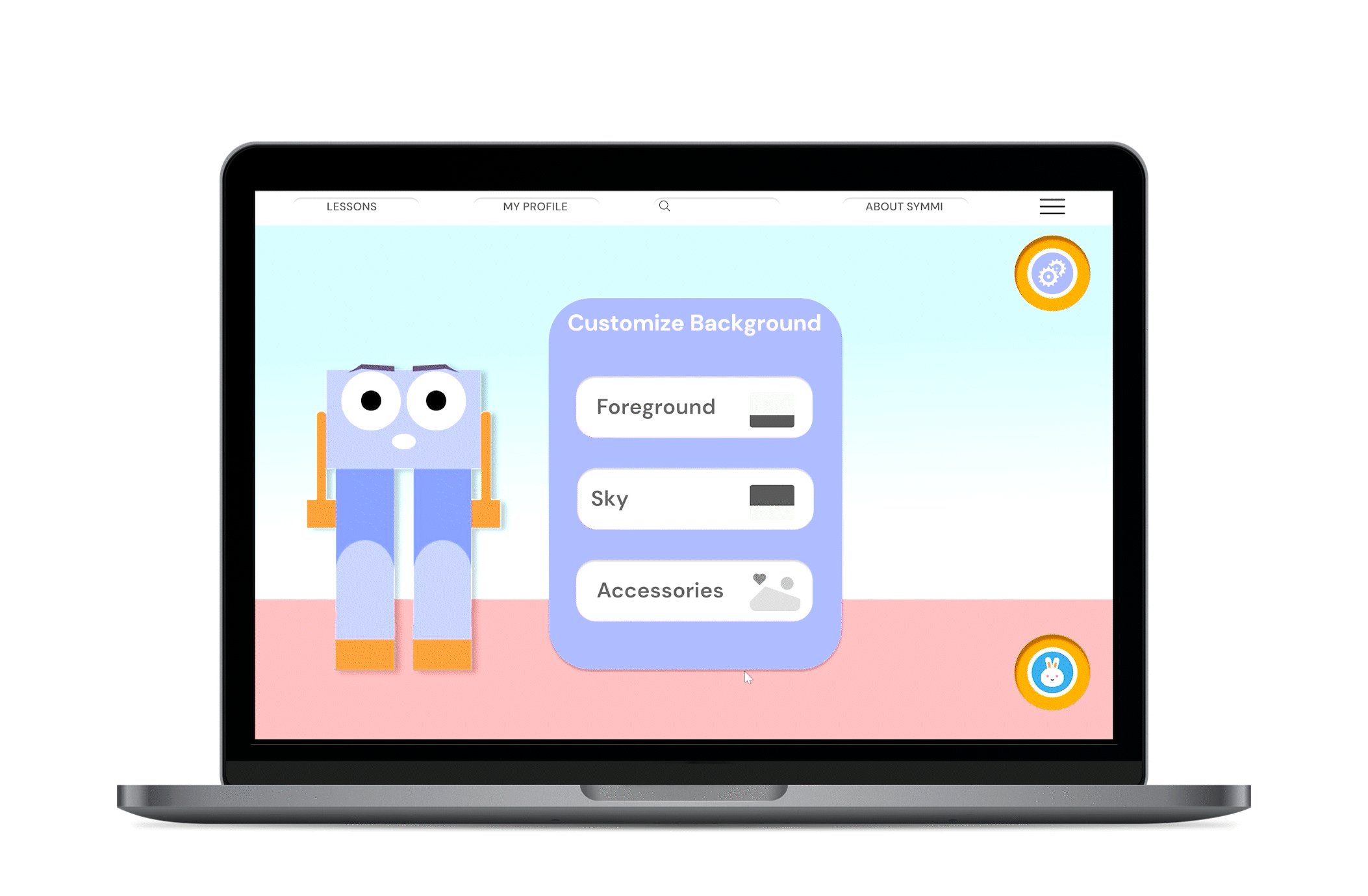
Learner can see and customize background.
Options pop up for learner to respond.
Option for learner to type is available.
3 different text layouts, for flexibility, ease and preference.
More space to view Symmi and their functions.
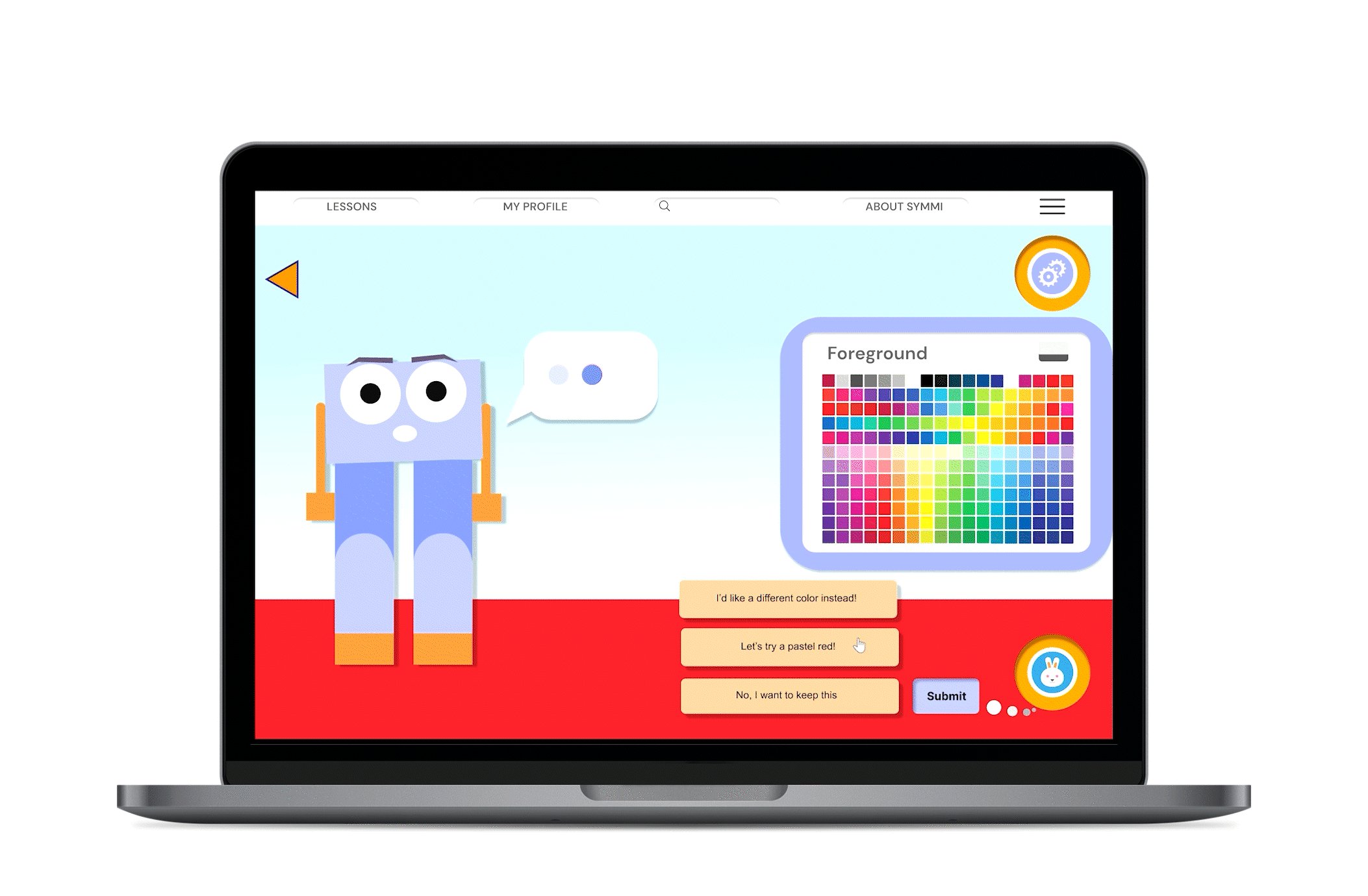
Learner can communicate with Symmi and receive their opinions on choices.
Watch potential conversations! These screens were the results of prototyping dialogue interactions between the learners and Symmi.
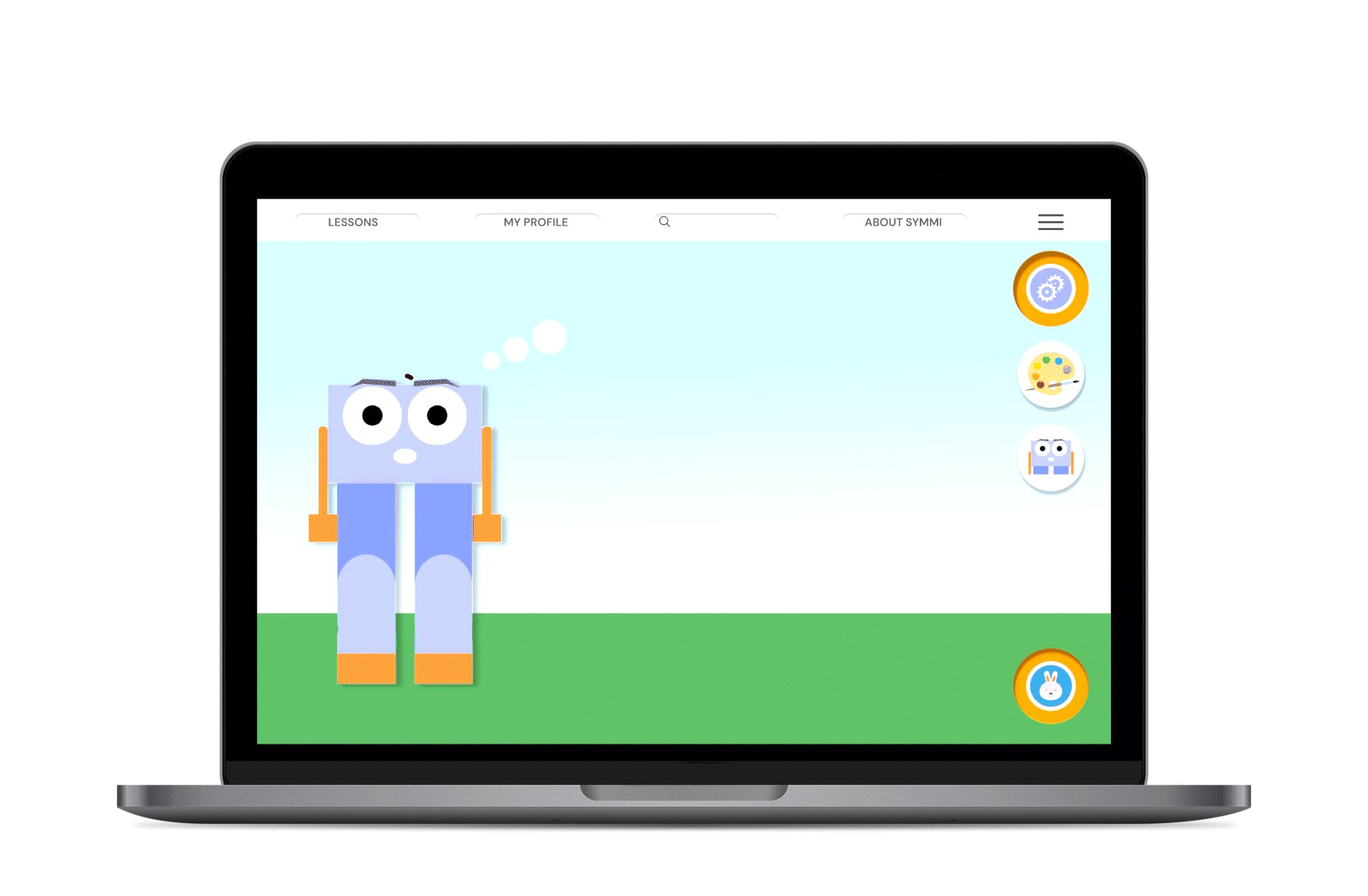
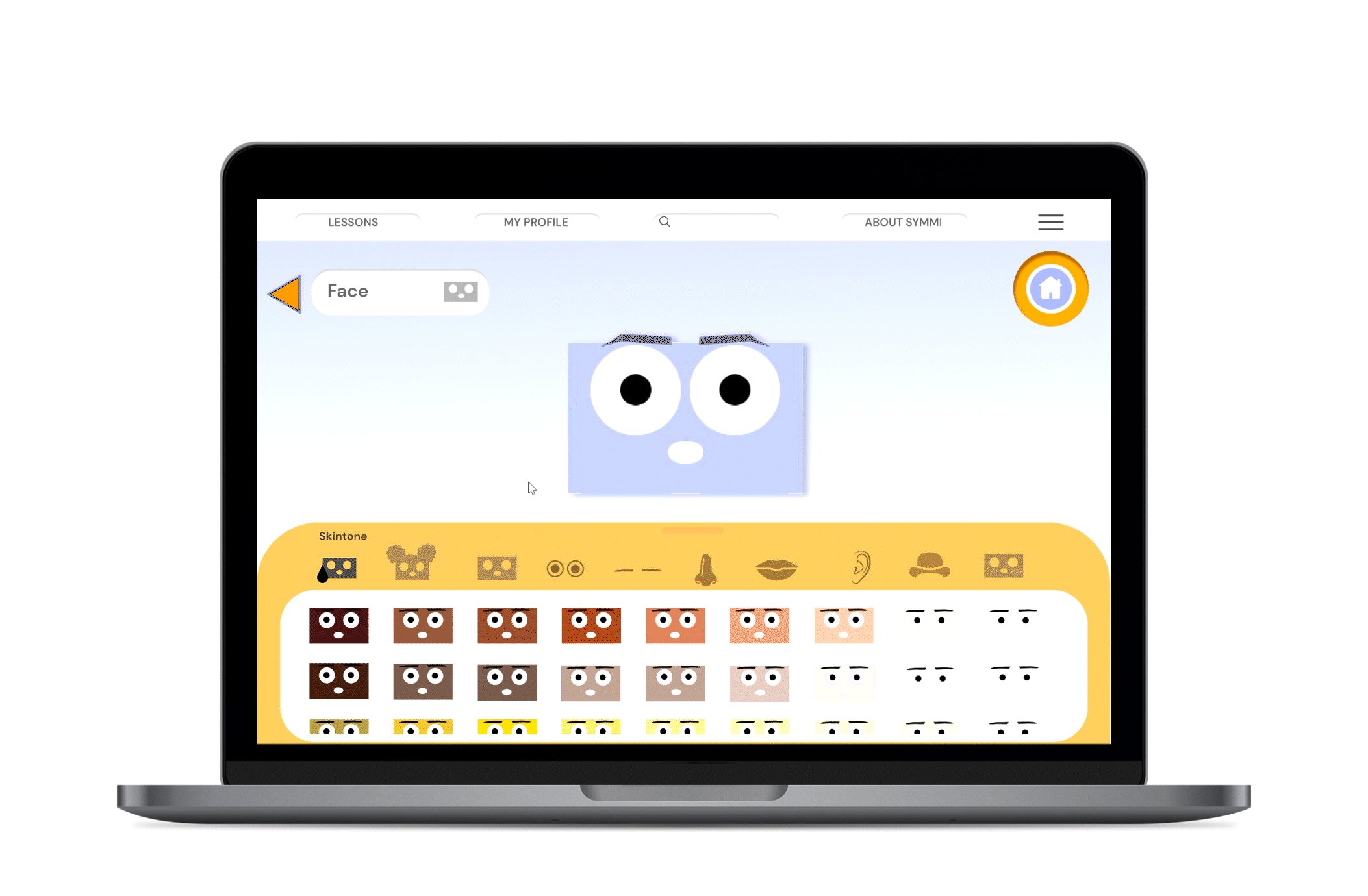
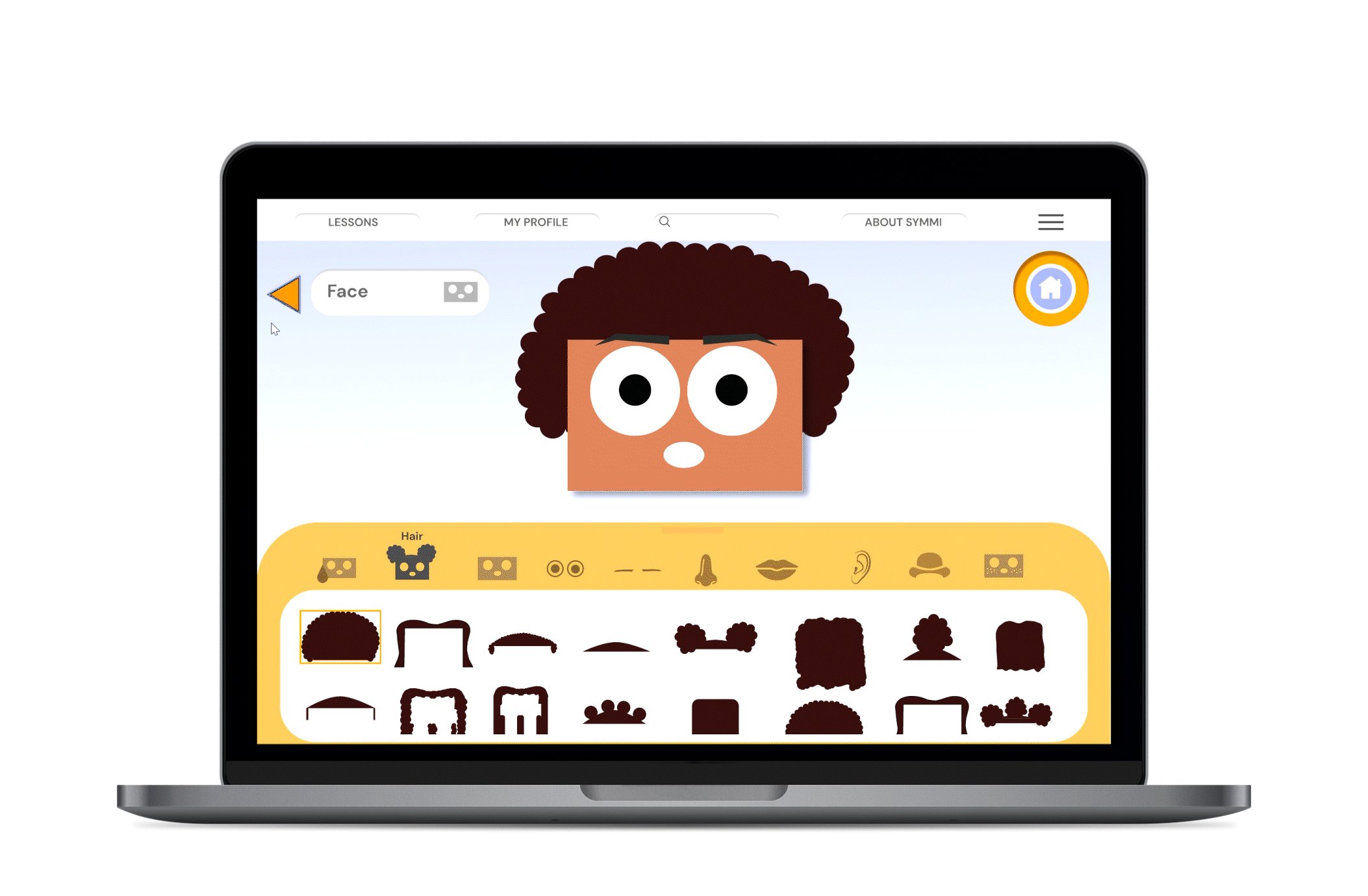
After prototyping the dialogue portion, I experimented with an interface that allows the user to customize Symmi by placing different hairstyles on them. The inspiration for the layout came from a popular social app amongst the learners called snapchat, where the users are familiar with customizing their Bitmojis (avatars) to look and dress like themselves. Drawing inspiration from this layout allows the learner to test hairstyles and looks on Symmi.
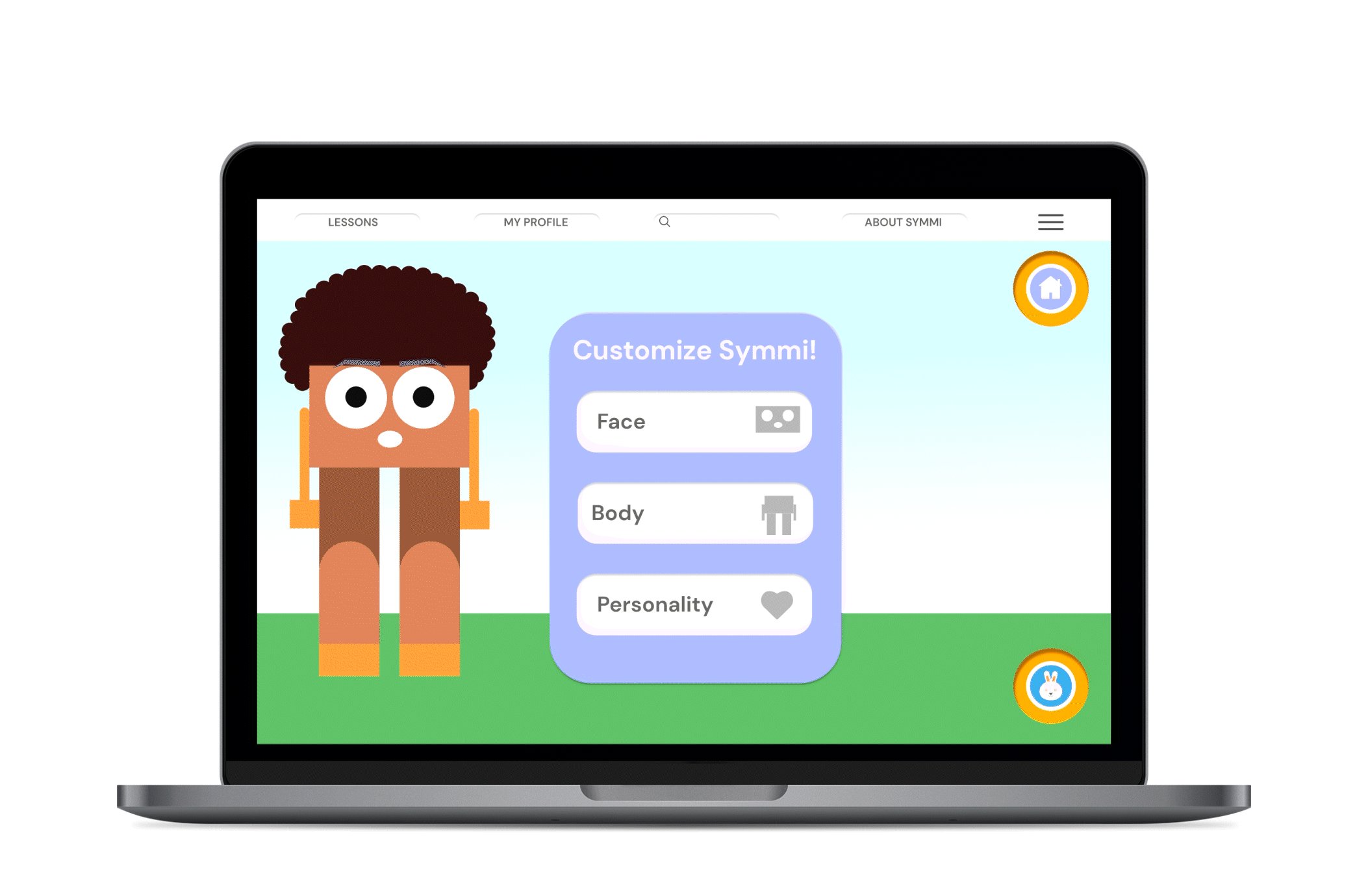
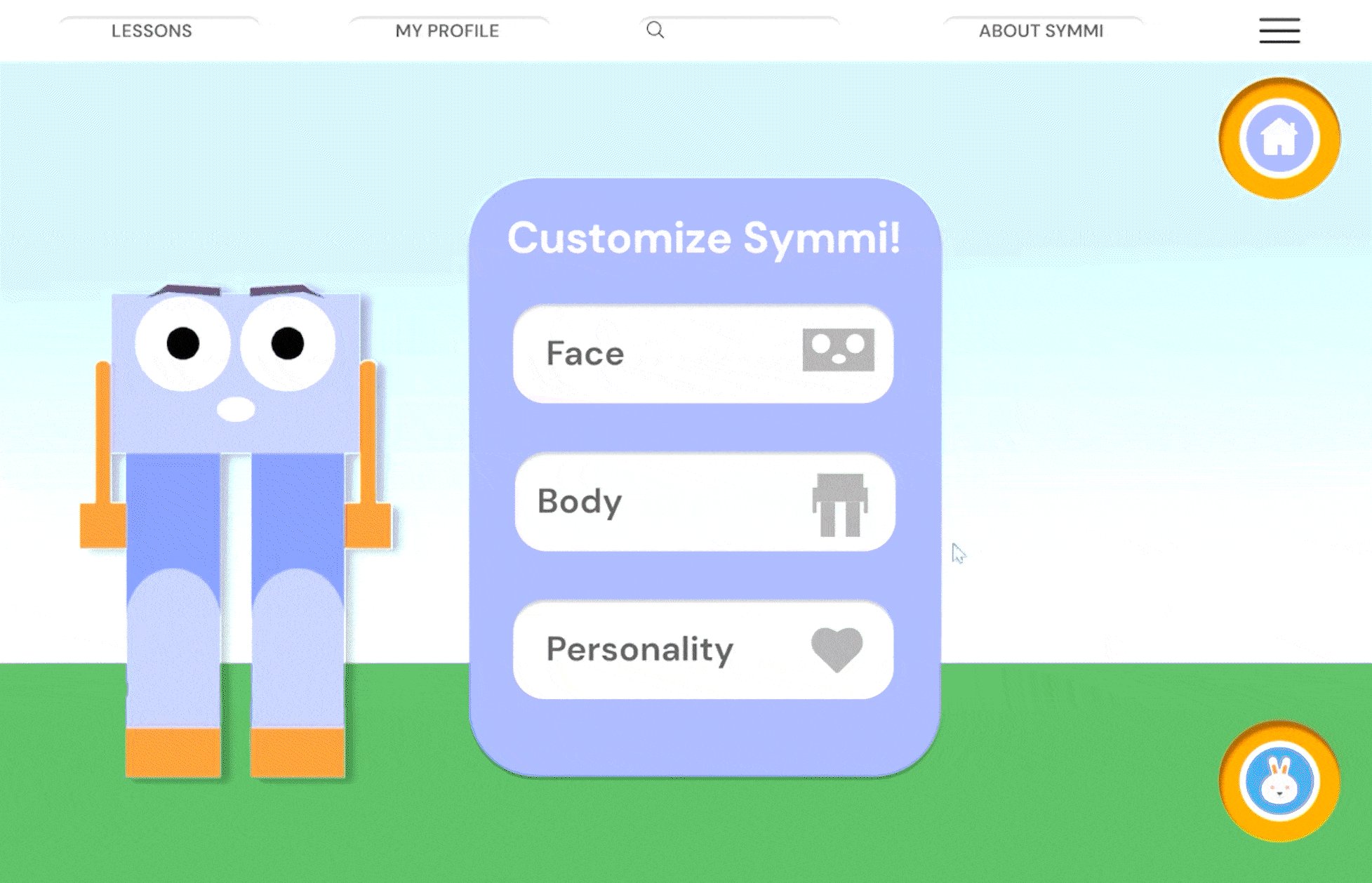
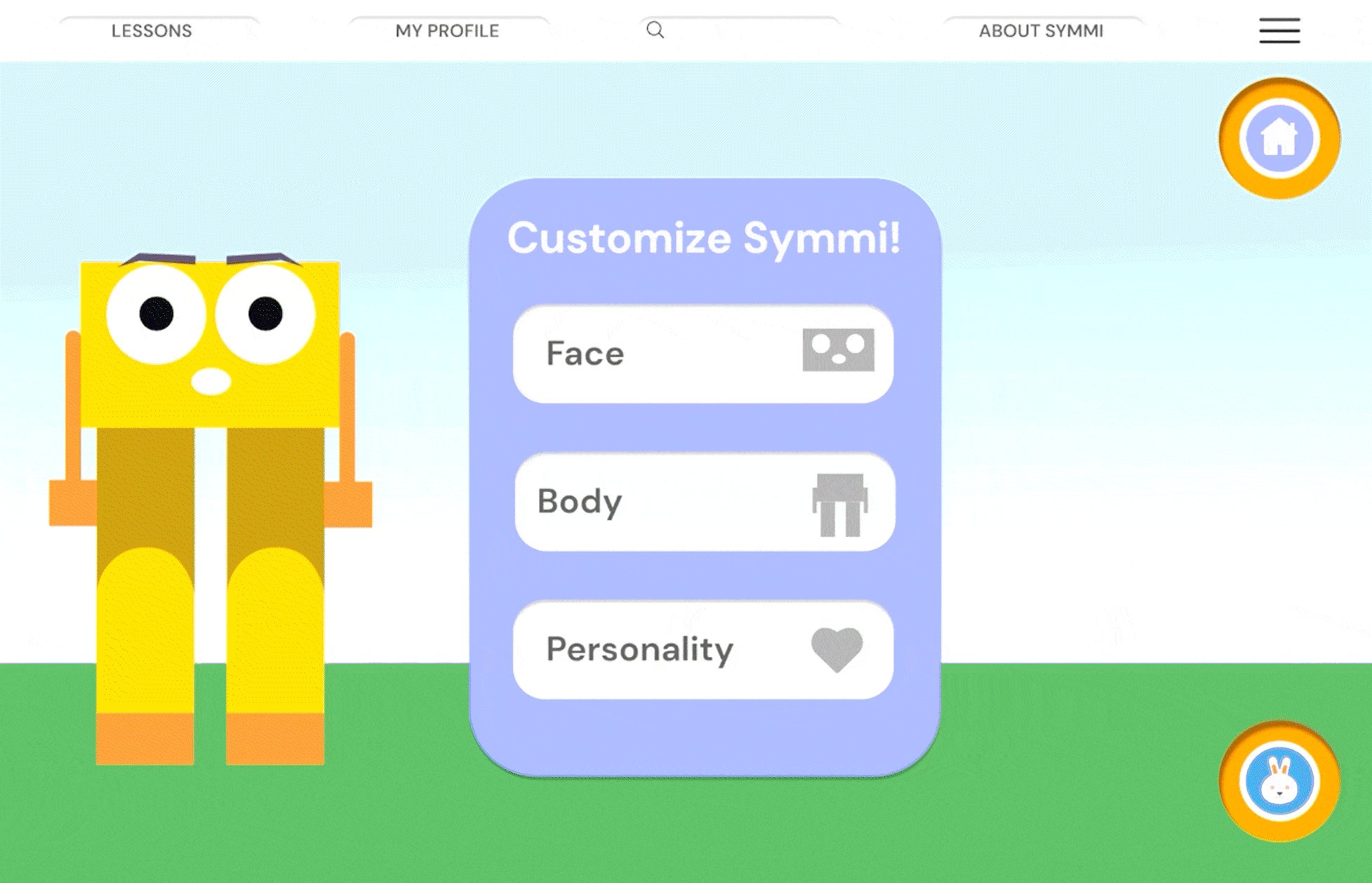
Tab shows three options for customizing Symmi: Face, Body and Personality.
Splits up all possible customizing options into three categories so it is easier for the learner to achieve a completely different look with the fully developed interface.
The avatar at the bottom right of the screen also allows the user to communicate with Symmi at any time during the home screen.
Learners can experiment with various different hairstyles
These hairstyles are reflective of the learner’s identities and thus help empower the learners.
The assortment of hairstyles represent the results and insights gathered from the research keeping with the goal to design an interface that would empower the learners.
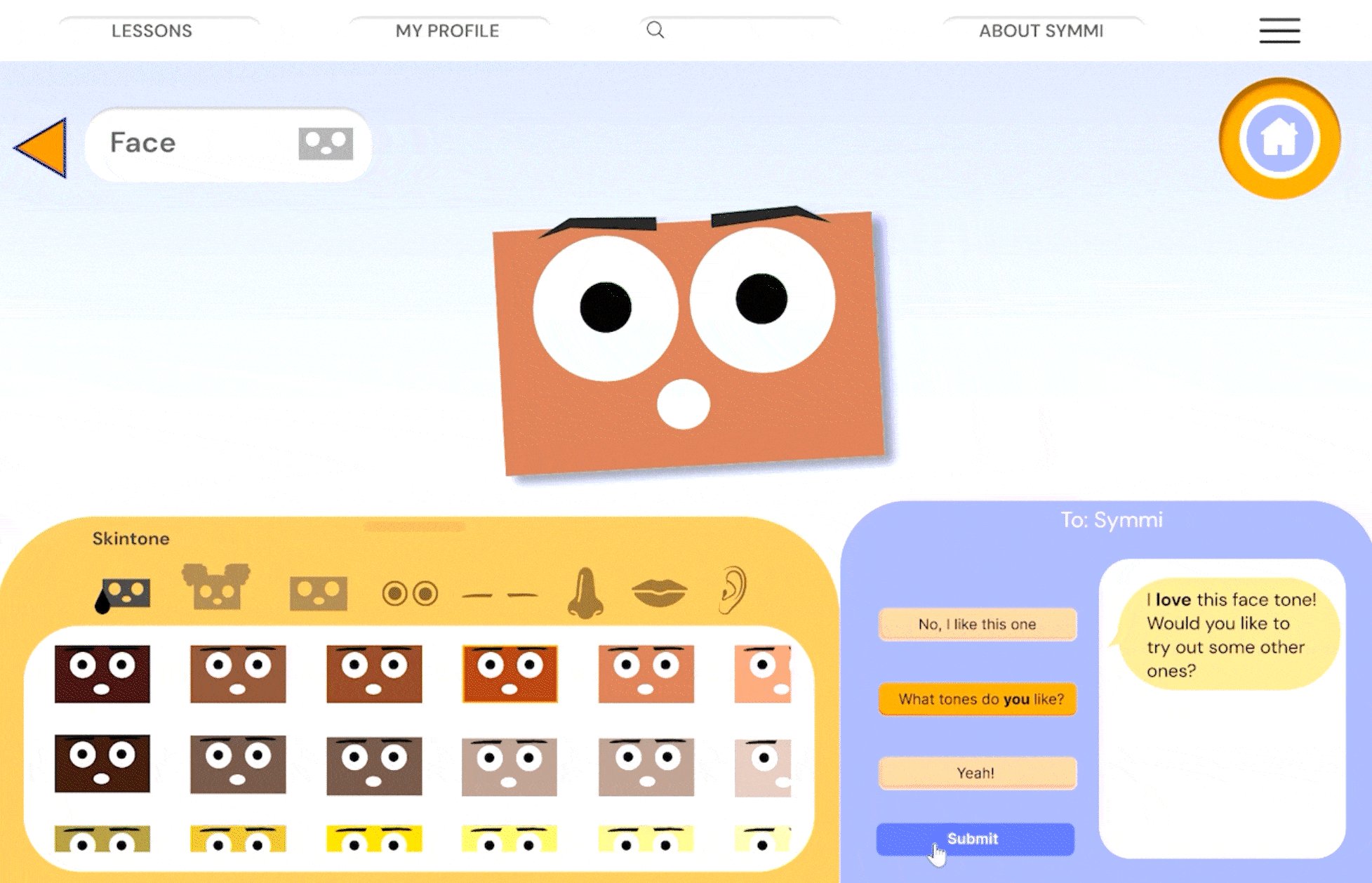
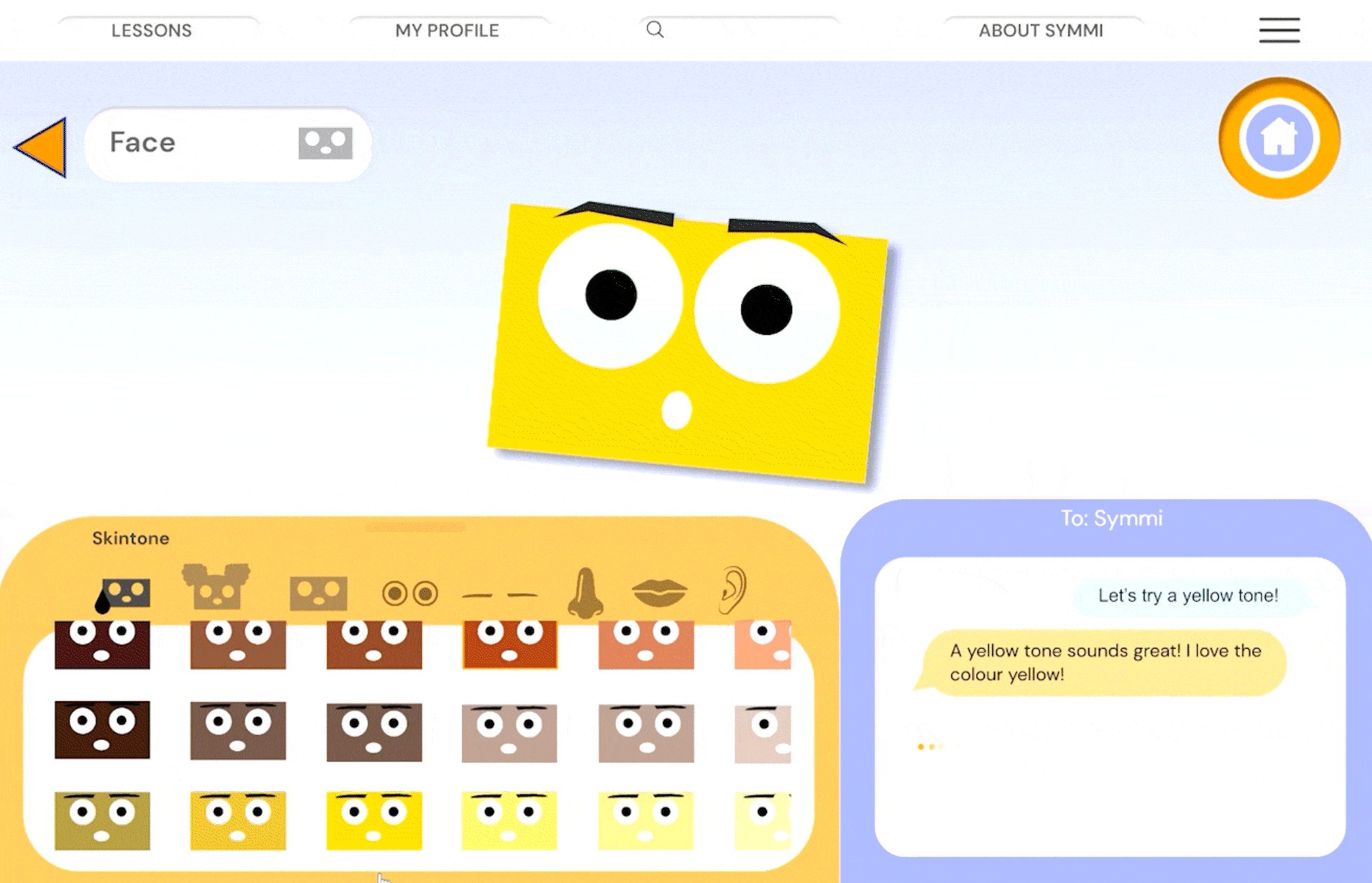
The learner can pick and choose from a variety of shades, and over 500 different tones on a fully developed interface which makes use of an effective integrated color picker. Having this option allows the learner to customize Symmi’s tone to accurately reflect their identities.
The demo below shows the leaner and Symmi collaborating on deciding what color Symmi will be, this sample also shows the user customizing color, but with input from Symmi, leading to a different outcome.
The learner can choose from a variety of assets to accessorize Symmi with, many of the accessories also reflect the users’ identities and help them express themselves.
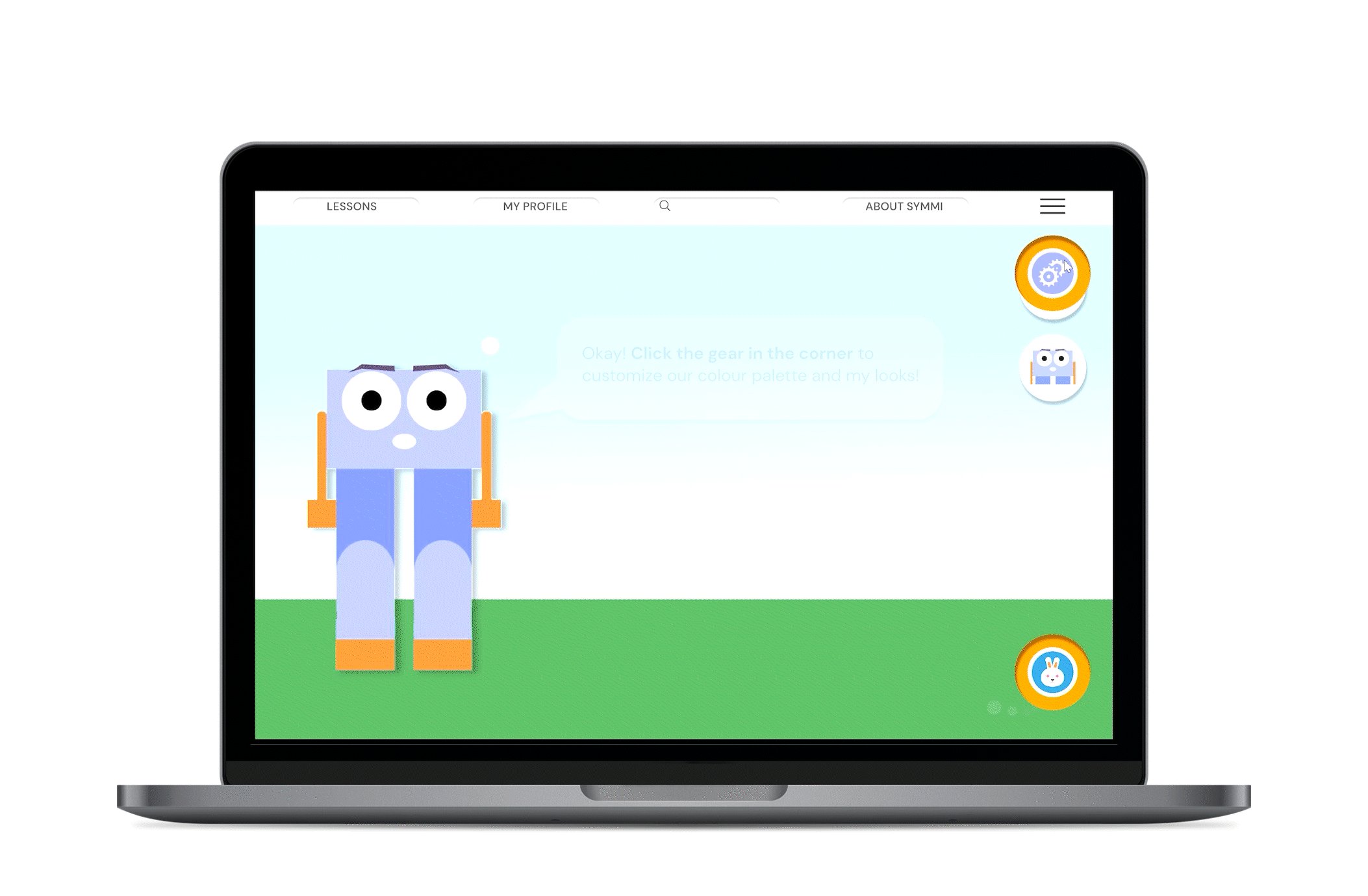
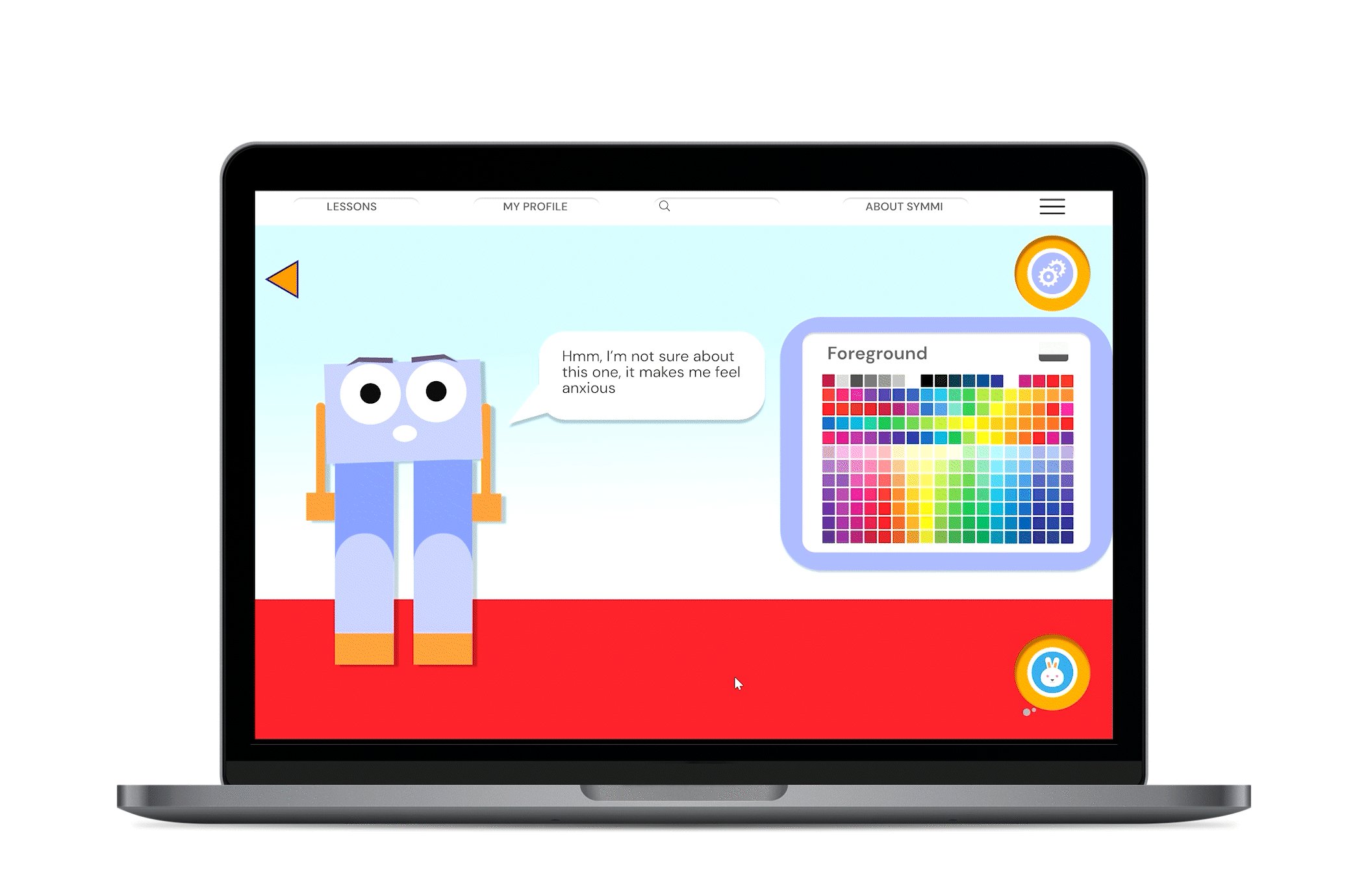
This demo below shows the learner customizing Symmi’s background in preparation for a debut video Symmi has to make, the interaction also includes dialogue between the learner and Symmi about the learner’s choices as well as Symmi’s.